.저번편에서 플라스크 서버 띄우고 /generate로 POST API요청 받아
OpenAI + DALL-E로 이미지생성까지 완료했으니 이제 카톡링크로 접속할 프론트엔드쪽 개발해보겠다.
....
바로시작
2단계: 기술 스택 선정
AI 모델(완료)
OpenAI API: 텍스트를 활용한 고품질 이모티콘 이미지 생성.DALLE: 간단하고 귀여운 스타일의 이모티콘 이미지를 생성.
백엔드 (완료)
Python (Flask/Django): AI 모델과 사용자 요청 처리.이미지 생성 요청 처리 및 결과 저장.생성된 이미지에 대한 임시 URL 제공.
프론트엔드
- React.js 또는 Vue.js: 사용자가 입력을 제공하고 결과를 확인할 수 있는 인터페이스 구축.
일단 리액트서버를 만들어야겠으니 d:/ 드라이브 경로에 새 React 프로젝트를 생성할 것 이다.
바로 드루가
npx create-react-app emoji-generator-frontend


리액트는 처음써보는데 d:/경로에서 코드를 터미널에 입력하면 바로 폴더까지 생성된다!!
근데 프로젝트 만들어주는데 시간 좀 걸리는것같음. (대략 느낌적인 느낌으로 5분이내...?)

Happy hacking! 하면서 뭔가 긍정적인 텍스트가 보인다.
바로 개발서버 실행해보자.
cd D:/emoji-generator-frontend
npm start

완전 대박쉽다. 웹서버 띄우는게 이렇게 쉽다니.........
일단 서버가 잘 뜬 것으로 보이니 다음단계 진행해보자.
React 프로젝트의 기본 템플릿에는 불필요한 파일이 포함되어 있다고 한다. (아마 리액트 메인 웹페이지 인듯)
다 지우고 깔끔하게 시작하겠다.
- App.css
- App.test.js
- logo.svg
- reportWebVitals.js
- setupTests.js
- reportWebVitals.js

src 경로로 접근해서 저 여섯개 지워버림
그리고 src/index.css 파일을 열고 아래와 같이 수정한다.
body {
margin: 0;
padding: 0;
font-family: Arial, sans-serif;
}
src/App.js 파일을 열고 기본 템플릿 코드를 아래와 같이 간단히 수정한다.
function App() {
return (
<div>
<h1>Emoji Generator</h1>
</div>
);
}
export default App;
그리고 다시 기동해본다.
vs코드에서 띄울것이기 떄문에 vs코드 터미널에서 npm start GoGo

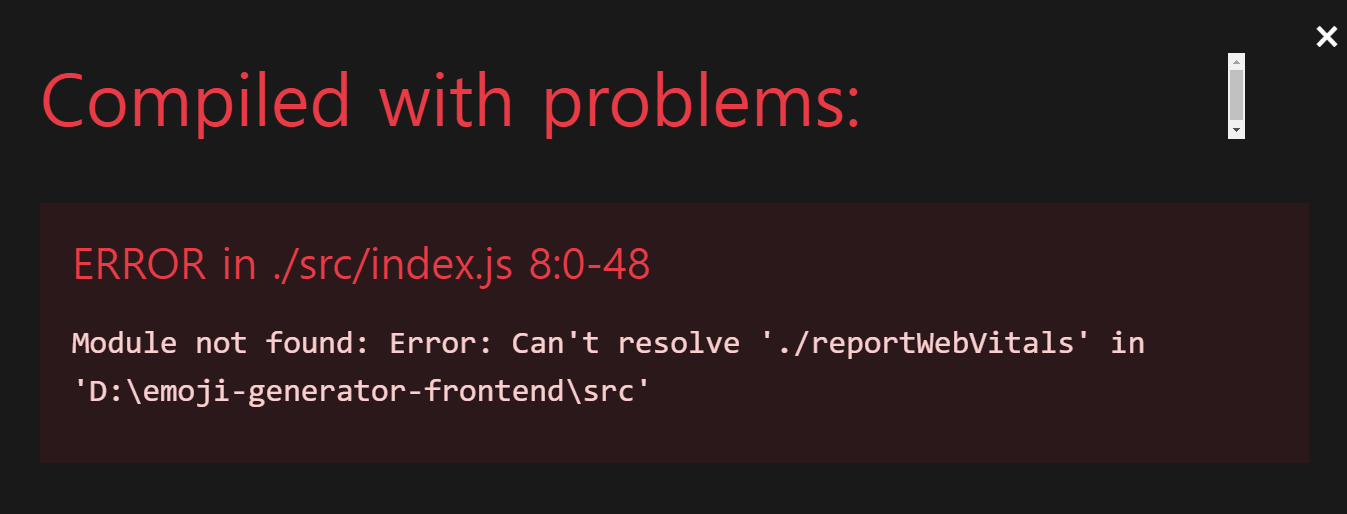
기동하고 웹페이지 접속하니까 빨갛게 무서운게 뜬다.
GPT쌤 : 이 오류는 reportWebVitals.js 파일을 삭제했지만 src/index.js에서 여전히 해당 파일을 불러오려고 시도하기 때문에 발생합니다. 이를 해결하려면 src/index.js 파일에서 관련 코드를 삭제하면 됩니다.
index.js라는 파일의 로직을 조금 수정해줘야한다.
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
// 아래 코드를 삭제하거나 주석 처리합니다
// import reportWebVitals from './reportWebVitals';
// reportWebVitals();
웹이라 그런가 바꾸자 마자 바로 적용되서 이모지 생성기가 잘보인다...!
이제 기본적인 프로젝트 개발환경은 세팅이 완료되었으니 다음화부터 바로 백앤드 연동 들어가겠따!
가보자구~
'만들고 싶은거 만들기' 카테고리의 다른 글
| 광고 수익을 창출할 웹사이트 만들어보기 2-7( 한국어-영어 번역 기능 추가 및 API 비교) (2) | 2024.12.04 |
|---|---|
| 광고 수익을 창출할 웹사이트 만들어보기 2-6(React-Flask연동 feat.CORS) (2) | 2024.12.04 |
| 광고 수익을 창출할 웹사이트 만들어보기 2-4(OpenAI + DALL-E로 계획 변경) (2) | 2024.12.03 |
| 광고 수익을 창출할 웹사이트 만들어보기 2-3 (Stable Diffusion 파고들기 With LoRA삽질) (0) | 2024.12.03 |
| 광고 수익을 창출할 웹사이트 만들어보기 2-2 (stable Diffusion 사용) (0) | 2024.12.03 |



